Phaser 3開発のための環境構築 その2
Phaser 3の準備
前回はTypeScriptのプロジェクトを作成しました。 プロジェクトの中には既にいくつかのファイルが用意されています。 これらはそのままにして中身だけ書き換えていきましょう。
index.html
index.htmlファイルでは、app.jsを読み込むscriptタグの直前にPhaser 3のjsファイルを読み込むscriptタグを追加しましょう。 また、h1タグは消してしまって構いません。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>TypeScript HTML App</title>
<link rel="stylesheet" href="app.css" type="text/css" />
<script src="//cdn.jsdelivr.net/npm/phaser@3.6.0/dist/phaser.js"></script>
<script src="app.js"></script>
</head>
<body>
<div id="content"></div>
</body>
</html>
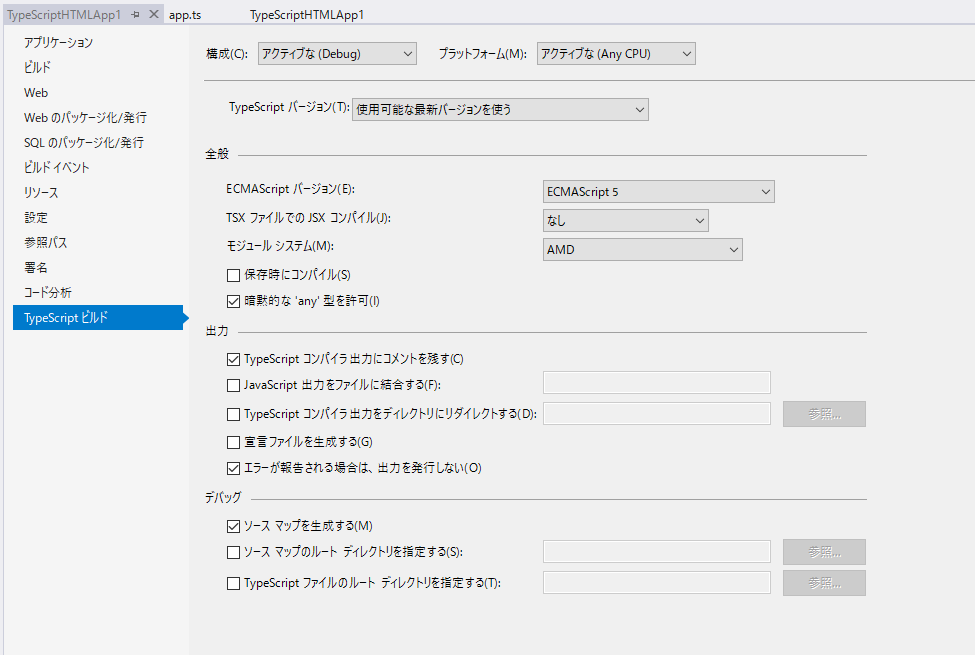
TypeScriptビルドの設定
ソリューションエクスプローラーのPropertiesをダブルクリックしてプロパティ画面を開き、「TypeScriptビルド」を選択します。
そして、モジュールシステムを「AMD」にします。
その他の項目は現段階では好みで選択して構わないでしょう。ここではTypeScriptのバージョンを「使用可能な最新バージョンを使う」、保存時のコンパイルをOFFにしています。

型定義ファイルの準備
次にPhaser 3の型定義ファイルを準備します。phaser3-docリポジトリに型定義ファイルが用意されています。
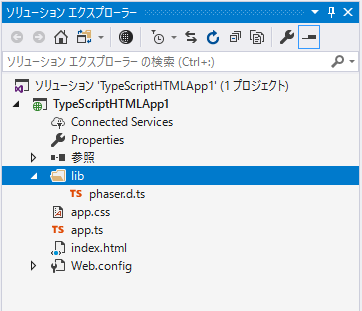
typescriptフォルダの中に入っているphaser.d.tsをプロジェクトに追加します。
追加する場所はどこでもいいのですが、ここではlibフォルダの中に入れておきます。

app.ts
app.tsファイルは一旦全て消してしまって、以下のように記述します。
class MyScene extends Phaser.Scene {
create() {
this.add.text(100, 100, 'Phaser 3').setFontSize(64).setColor('#ff0');
}
}
var config: GameConfig = {
parent: 'content',
type: Phaser.AUTO,
width: 800,
height: 600,
scene: [MyScene]
}
window.onload = () => {
new Phaser.Game(config);
}
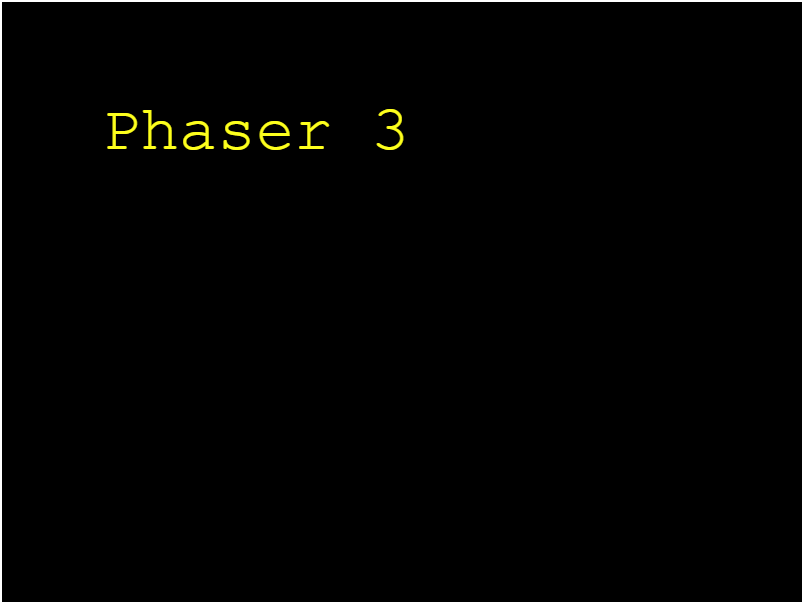
書き終わったら早速F5キーを押して実行してみましょう。
800x600の黒い画面にPhaser 3と書かれた黄色い文字が表示されると思います。

Phaser 3開発のための環境構築 その1
今日はPhaser 3開発のための環境構築をしてみます。JavaScriptのライブラリなので開発方法は無数にあるのですが、今回はVisual Sutido 2017を開発環境として利用します。また、言語はTypeScriptを用います。
Visual Studio 2017のプロジェクト作成
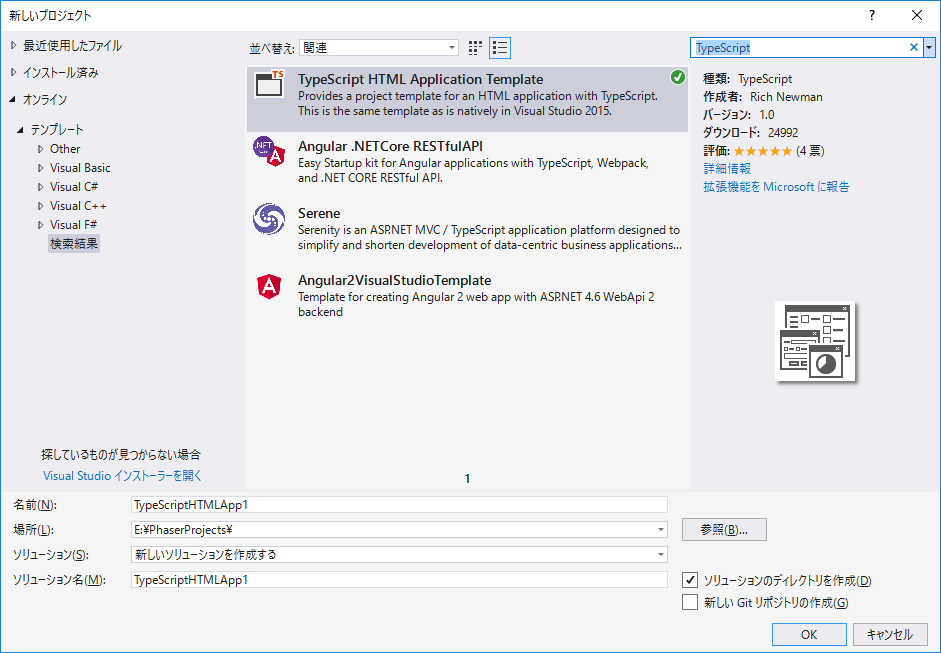
Visual Studio 2017を起動したら、まずはTypeScriptのプロジェクトを作成します。(ファイル>新規作成>プロジェクト で新しいプロジェクトを作成することができます)
Visual Studio 2017にはデフォルトでTypeScriptのプロジェクトテンプレートが入っていません。(Visual Studio 2015には入っていたのですが…)なので、オンラインからインストールする必要があります。「新しいプロジェクト」ダイアログでオンライン>テンプレートと選択して、「TypeScript」で検索すると「TypeScript HTML Application Template」というのが出てくるのでそれをインストールします。(Visual Studioの再起動が必要になると思います)

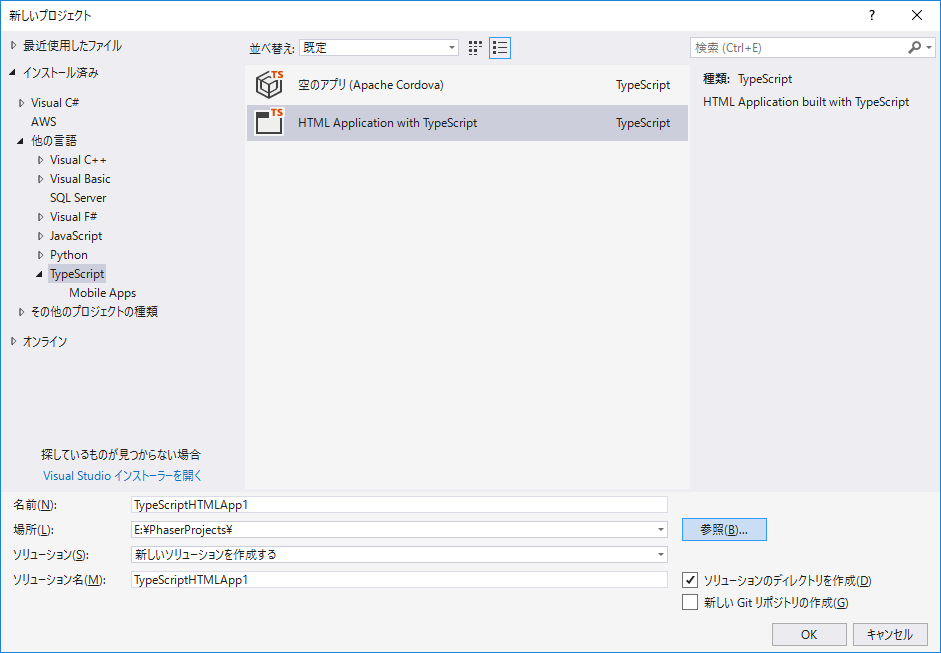
インストールが完了したら、インストール済み>他の言語>TypeScriptから「HTML Application with TypeScript」を選択し、プロジェクトを作成します。

Phaser 3
最近は主にPhaserを利用してWebゲームを開発しています。(言語はTypeScript、エディタはVisual Studio 2017を利用してます)
先日、最新バージョンであるPhaser 3がリリースされました。Phaser 2から構造が大幅に変更されているので、スムーズに移行するのは難しそうです。特にディスプレイツリー構造が廃止されたことや、ステートの代わりにシーンという仕組みができたことなどはプログラムの根幹に関わる変更なので、慣れるまでに時間がかかりそうです。
まだチュートリアルやサンプルが不足している感はあるものの、TypeScriptの型定義ファイルも揃い開発できる環境は整いつつあるので、少しずつPhaser 3を習得していきたいと思っています。
ブログをはじめました
ブログをはじめました。
主にゲームプログラミング関連の記事を書いていきたいと思っています。
よろしくお願いします。