Phaser 3開発のための環境構築 その1
今日はPhaser 3開発のための環境構築をしてみます。JavaScriptのライブラリなので開発方法は無数にあるのですが、今回はVisual Sutido 2017を開発環境として利用します。また、言語はTypeScriptを用います。
Visual Studio 2017のプロジェクト作成
Visual Studio 2017を起動したら、まずはTypeScriptのプロジェクトを作成します。(ファイル>新規作成>プロジェクト で新しいプロジェクトを作成することができます)
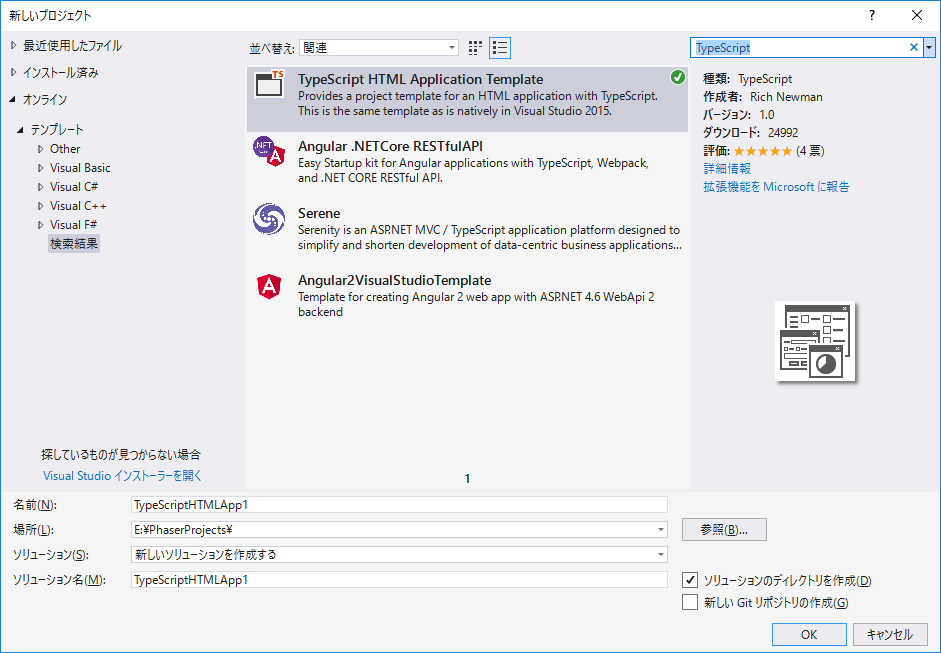
Visual Studio 2017にはデフォルトでTypeScriptのプロジェクトテンプレートが入っていません。(Visual Studio 2015には入っていたのですが…)なので、オンラインからインストールする必要があります。「新しいプロジェクト」ダイアログでオンライン>テンプレートと選択して、「TypeScript」で検索すると「TypeScript HTML Application Template」というのが出てくるのでそれをインストールします。(Visual Studioの再起動が必要になると思います)

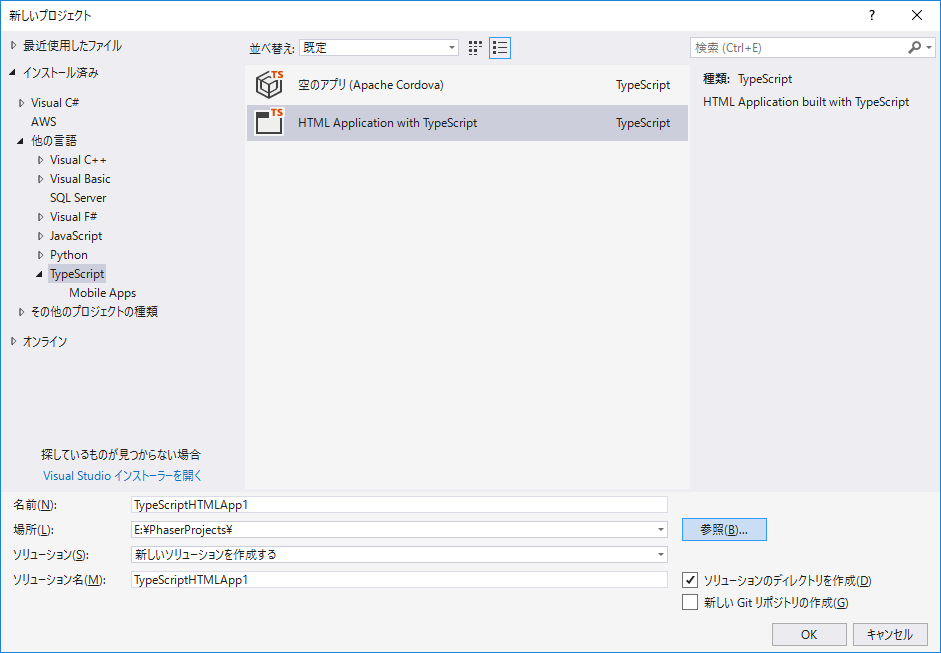
インストールが完了したら、インストール済み>他の言語>TypeScriptから「HTML Application with TypeScript」を選択し、プロジェクトを作成します。